이번 글에서는 Python ML backend app이 있다고 가정하고 Jenkins Pipeline을 생성하여 application을 배포해보도록 하겠습니다.

jenkins pipeline 하위 폴더에 app폴더를 생성하고 main.py에 아래와 같은 코드를 작성합니다.

이제 Jenkins CI Pipeline 생성을 python application에 적용하기 위해 FastAPI 예제 코드를 생성하여 서버에서 Docker Container를 실행할 것입니다. 아래와 같은 코드를 준비해야 합니다.
- app/main.py
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def read_root():
return {"Hello": "MLOps"}
@app.get("/items/{item_id}")
def read_item(item_id: int, q: str = None):
return {"item_id": item_id, "q": q}
- app/requirements.txt
fastapi
uvicorn
- 서버에 docker compose 설치
sudo apt install docker-compose
- Dockerfile : python을 위한 Dockerfile이 들어갑니다. 80번 port에 main에 있는 fastAPI를 띄워 달라는 뜻 입니다.
FROM python:3.9
WORKDIR /app
COPY ./app/requirements.txt /app/requirements.txt
RUN pip install --no-cache-dir --upgrade -r /app/requirements.txt
COPY ./app /app
CMD ["uvicorn", "main:app", "--host", "0.0.0.0", "--port", "80"]
- docker-compose.yml
version: "3"
services:
web:
build: .
container_name: fastapi-app
volumes:
- .:/code
ports:
- "80:80"
이제 만든 내용들을 git add, commit, push 작업을 수행하고 서버로 돌아가서 push한 repo를 git clone을 수행합니다.
이제 준비작업이 끝났으니, 서버에서 Docker Container를 생성합니다.
docker-compose build web
docker images
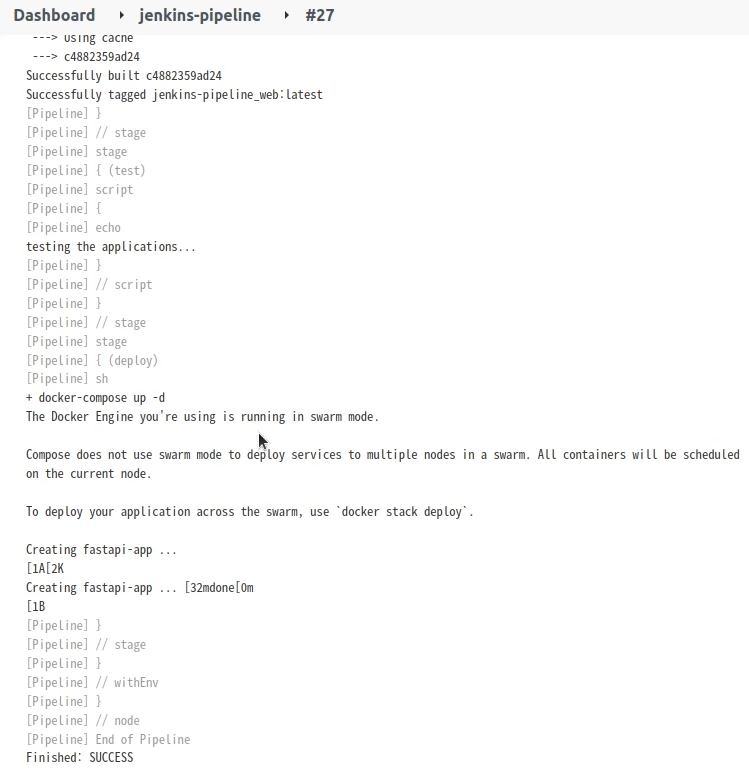
docker-compose up -d
docker ps -a
그 후 localhost:80에 접속하여 확인합니다. 아래처럼 Hello: "MLOps" 라고 나타나면 성공입니다.

이제 Jenkinsfile을 작성하여 Jenkins에서 배포할 예정인데, docker group에 jenkins에 등록을 해야 합니다. 4가지 명령어를 수행합니다. (등록부터 재시작까지) 또한 사전에 up을 해놓은 FastAPI container를 rm을 해야 jenkins를 build 할 때 에러가 나지 않습니다.
sudo gpasswd -a jenkins docker
sudo systemctl daemon-reload
sudo systemctl restart docker
sudo service jenkins restart
재시작하면 로그인이 풀리기 때문에 다시 로그인을 합니다.

이제 배포할 Jenkinsfile은 다음과 같고 add, commit, push를 실시합니다.
pipeline {
agent any
parameters {
choice(name: 'VERSION', choices: ['1.1.0','1.2.0','1.3.0'], description: '')
booleanParam(name: 'executeTests', defaultValue: true, description: '')
}
stages {
stage("init") {
steps {
script {
gv = load "script.groovy"
}
}
}
stage("Checkout") {
steps {
checkout scm
}
}
stage("Build") {
steps {
sh 'docker-compose build web'
}
}
stage("test") {
when {
expression {
params.executeTests
}
}
steps {
script {
gv.testApp()
}
}
}
stage("deploy") {
steps {
sh "docker-compose up -d"
}
}
}
}

docker ps -a를 통해 잘 나타나있는지 확인합니다.

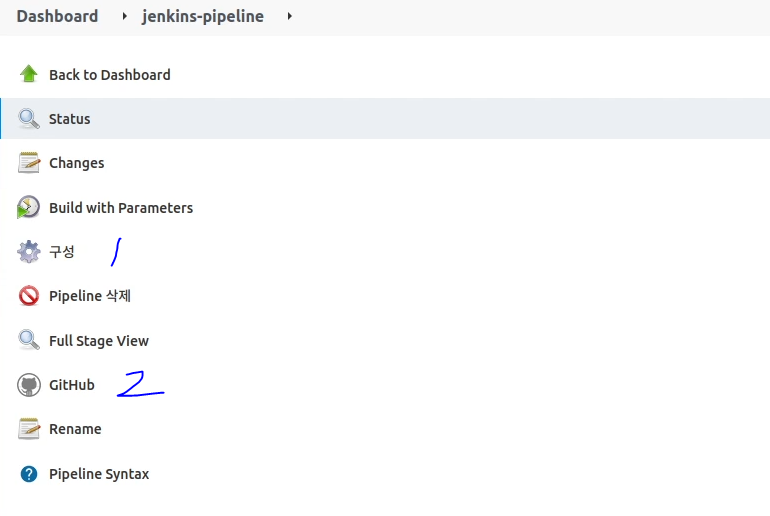
하지만, commit을 했는데 항상 build를 눌러줘야 하는 문제가 있습니다. 자동으로 trigger가 되어야 합니다. Jenkins를 쓰는데 의미가 있게 하려면 Trigger를 설정합니다. 우선 아래처럼 Github을 누르면 바로 Github을 바로 가도록 설정을 합니다. 이는 "구성" 버튼 눌러서 본인. git 주소를 github project에 넣고 저장만 하면 됩니다.

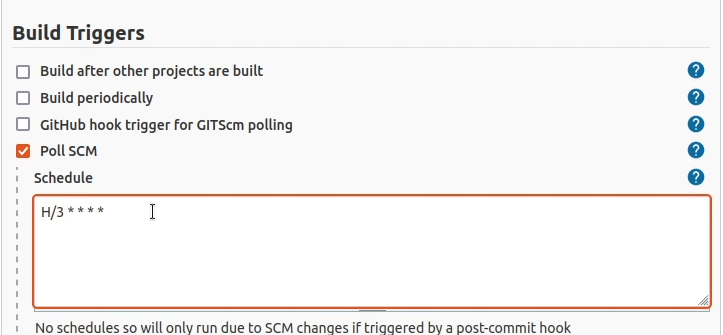
나중에 Poll SCM은 매시간마다 소스가 변경되었는지 확인하는 것인데, 나중에 crontab 형태처럼 소스가 변경되었는지 확인하면 됩니다.

일단 'GitHub hook trigger for GITScm polling' 를 선택합니다. 그 후 저장합니다.

이제 코드를 살짝만 변경해서 Push를 하면 알아서 자동으로 commit만으로도 build가 이루어집니다. 이것을 이용해서 MLOps 환경을 구축할 때 Jenkins를 활용할 수 있습니다.
* 번외
만약에 실험 환경이 VirtualBox 위에서 이를 실행한다면 네트워크 설정 변경 및 Github Webhook을 설정해야 하는 과정이 필요합니다.
1. VirtualBox 네트워크 설정 변경 방법
- [설정]-[네트워크]-[어댑터에 브리지]로 변경-[가상머신 재시작]
- sudo service jekins restart 수행 (젠킨스 재시작)
- ifconfig 명령으로 public ip 확인
- Jenkins 로 배포하여 접근 확인
2. Github Webhook 설정
- Github Repository - Settings - Webhooks - Add webhook (계정의 Setting이 아닌 repo의 설정임을 유의하셔야 합니다.)
- Payload URL : http://<VirtualBox Public IP>:8080/github-webhook/
- Content type : application/json
- Active 활성화 & 코드 변경 후 push
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
* 본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
 |
 |

'AI > MLOps' 카테고리의 다른 글
| [패스트캠퍼스 챌린지 46일차] Amazon SageMaker Autopilot 실습 (0) | 2022.03.10 |
|---|---|
| [패스트캠퍼스 챌린지 45일차] Amazon SageMaker 계정 생성 & Amazon SageMaker Autopilot (0) | 2022.03.09 |
| [패스트캠퍼스 챌린지 43일차] Jenkins CI Pipeline Build (0) | 2022.03.07 |
| [패스트캠퍼스 챌린지 42일차] Jenkins (0) | 2022.03.06 |
| [패스트캠퍼스 챌린지 41일차] Model Tracking - DVC (0) | 2022.03.05 |